Audrey Brousse

Interaction Designer
Audrey Brousse

Interaction Designer
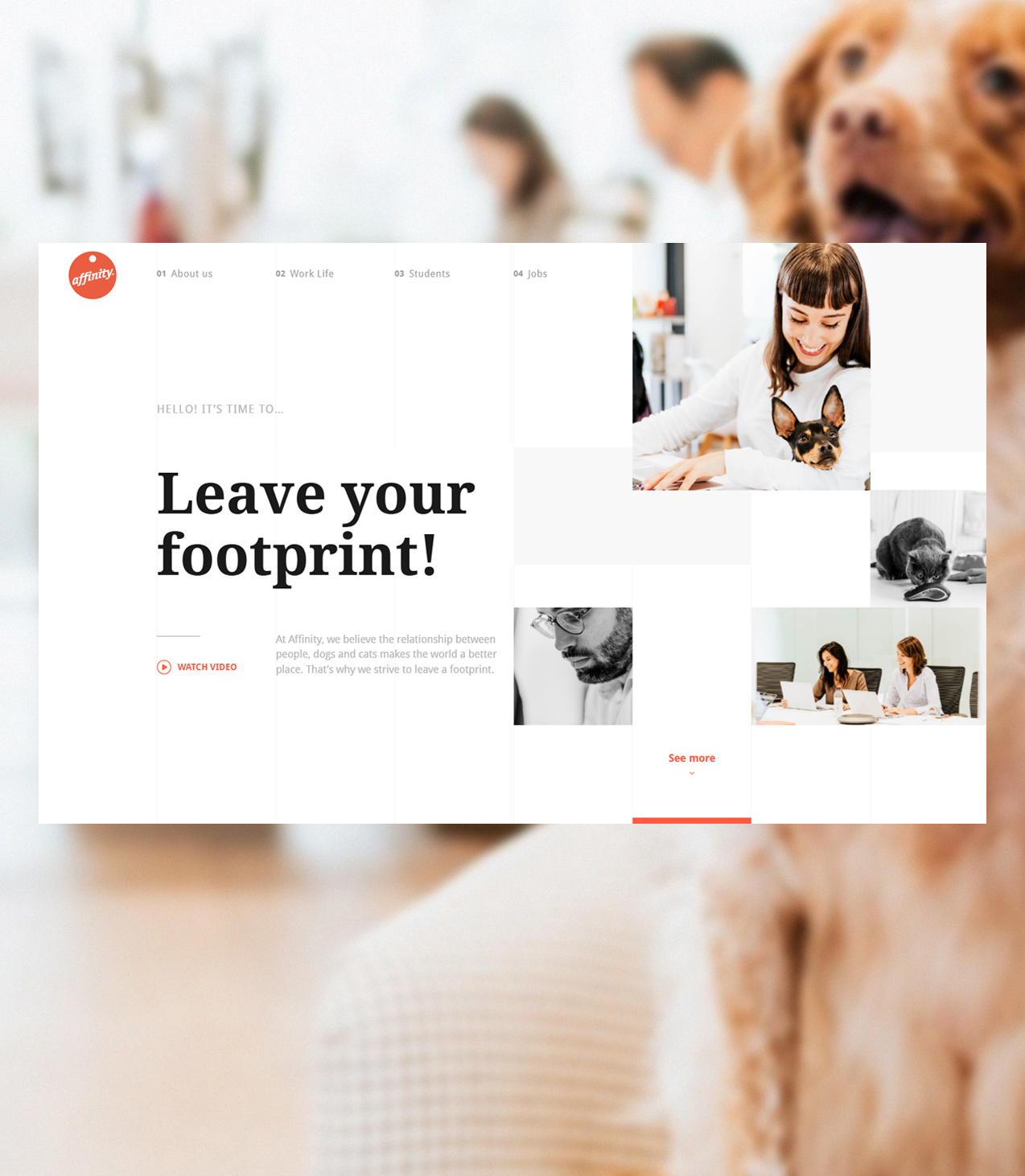
Lors de mon stage chez Dosis Dosis, j’ai conçu les principes d’animation du site web d’Affinty, qui a reçu une Mention Honorable sur Awwwards.
Client
Affinity Brand .
Date
2018 .
Agence
Roles
UI/UX designer .
Taches
UI design .
Animation UI .
Lien

Brief
Au sein de l'équipe de designer j’ai participé à la déclinaison des maquettes.
J’ai ensuite développé une proposition d’animation sur After Effects et Photoshop, basée sur la grille et les formes cubiques comme élément majeur de l’UI.
L’animation du site repose sur des effets de parallaxe lors du scroll et des animations en hover. Les formes évoluent dynamiquement en adoptant une structure carrée et en s’alignant à la grille de mise en page.
Chaque élément interactif est renforcé par une animation dédiée pour proposé une expérience dynamique.
Enfin, les transitions entre les pages suivent la logique de la grille et s’inscrivent dans le défilement vertical cohérent avec l’ensemble de l’interface.
credits photos
Hover . Audrey Brousse
1 . Not Found™
2 . Affinity Brand